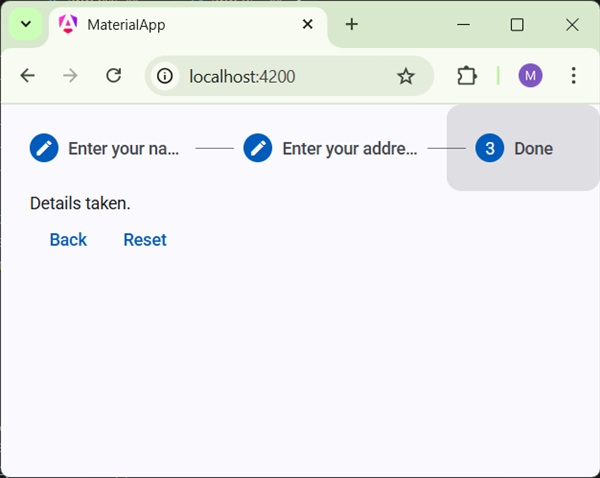
bug(mat-stepper): cdk-keyboard-focused class is not getting applied on stepper steps when navigating through keyboard arrow keys · Issue #26210 · angular/components · GitHub

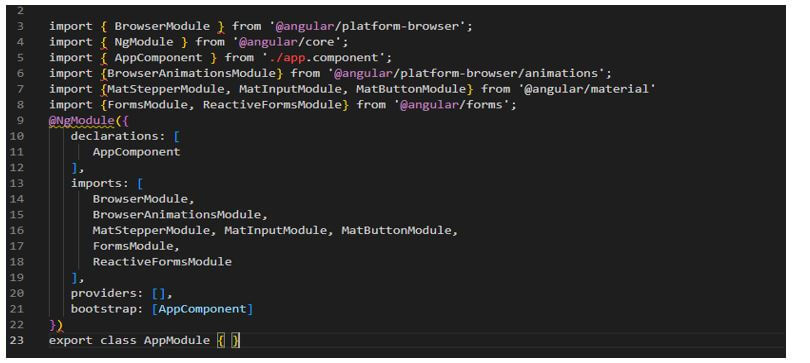
Angular — how to build a custom CdkStep in a CdkStepper component | by Krishnan Mudaliar | Acute Angular | Medium